Tutorial Cara Mengatur Rata Teks dengan CSS
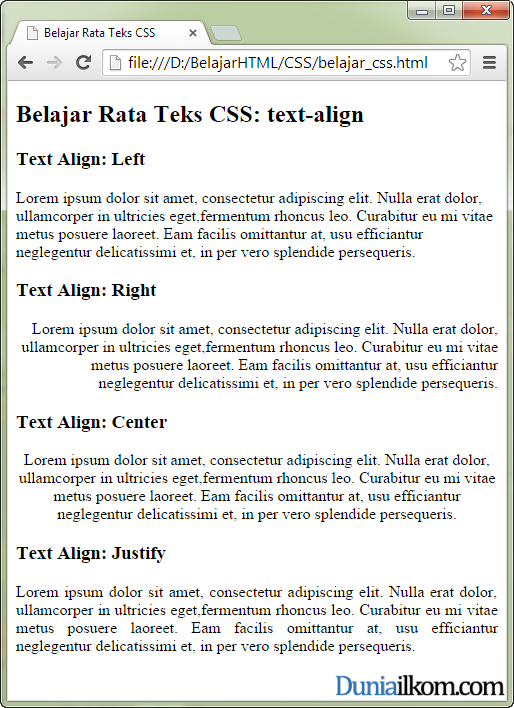
Dalam tutorial kali ini saya akan membuat teks HTML sederhana, yang terdiri dari 4 paragraf menggunakan tag <p>. Masing-masing paragraf ini memiliki kode CSS text-align yang ‘ditempelkan’ menggunakan class selector.
Berikut adalah contoh penggunaan property text-align:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <!DOCTYPE html><html><head><title>Belajar Rata Teks CSS</title><style type="text/css"> .left { text-align: left;} .right { text-align: right;} .center { text-align: center;} .justify { text-align: justify;}</style></head><body> <h2>Belajar Rata Teks CSS: text-align</h2> <h3>Text Align: Left</h3> <p class="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Right</h3> <p class="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Center</h3> <p class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Justify</h3> <p class="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p></body></html> |
Dalam tutorial belajar CSS kali ini kita telah membahas Cara Mengatur Rata Teks HTML dengan CSS. Penggunaan fitur text-align ini bisa menjadi salah satu fitur untuk mempercantik hasil desain web.



Komentar
Posting Komentar