Cara Membuat Laporan PDF Plus Filter Tanggal dengan PHP dan MySQL

Pada saat membuat sebuah laporan, sering kali kita diharuskan untuk memfilter data yang akan di tampilkan pada laporan tersebut. Sebagai contoh pada data transaksi penjualanan, biasanya kita akan diminta untuk membuat laporan per hari, per bulan dan per tahun. Itulah kenapa kita memerlukan fitur untuk memfilter data-data transaksi tadi agar bisa di tampilkan per hari / per bulan / per tahun sesuai dengan kebutuhan si pengguna.
Dalam tutorial / catatan ini kita akan bahas cara membuat laporan pdf dengan ditambah filter data Per Hari, Per Bulan dan Per tahun. Mari simak langkah-langkah dan penjelasannya berikut ini.
DEMOSebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Kita akan mempersiapkan terlebih dahulu hal-hal yang diperlukan.
- Download Plugin HTML2PDF nya, klik link berikut ini : Download.
Bingung cara downloadnya? klik disini untuk melihat caranya. - Download plugin jQuery, klik link berikut : Download.
Bingung cara downloadnya? klik disini untuk melihat caranya. - Download plugin jQuery-ui, klik link berikut : Download. jQuery-ui ini nantinya kita perlukan untuk datepicker.
Bingung cara downloadnya? klik disini untuk melihat caranya. - Buat sebuah folder baru dengan nama latihan_pdf, lalu simpan di xampp/htdocs/
- Buat sebuah folder dengan nama plugin, lalu simpan di xampp/htdocs/latihan_pdf.
- Buat sebuah folder dengan nama js, lalu simpan di xampp/htdocs/latihan_pdf.
- Ekstrak dan Copy plugin HTML2PDF yang sudah didownload ke dalam folder xampp/htdocs/latihan_pdf/plugin/.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/latihan_pdf/js/.
- Ekstrak dan Copy plugin jQuery-ui yang sudah didownload ke dalam folder xampp/htdocs/latihan_pdf/plugin/.
LANGKAH 2 - DATABASE
Buat sebuah database dengan nama mynotescode, lalu buat tabel transaksi dengan struktur tabel seperti gambar berikut ini :

- CREATE TABLE `transaksi` (
- `id` int ( 11 ) BUKAN NULL ,
- `kode` varchar(10) NOT NULL,
- `barang` varchar(100) NOT NULL,
- `jumlah` int(11) NOT NULL,
- `total_harga` double NOT NULL,
- `tgl` datetime NOT NULL,
- PRIMARY KEY ( `id` )
- ) ENGINE = InnoDB DEFAULT CHARSET = latin1;
LANGKAH 3 - KONDISI DATABASE
Pada tahap ini, kita akan membuat sebuah file php yang berfungsi untuk koneksi ke database MySQL. Buat sebuah file dengan nama koneksi.php lalu simpan di folder xampp/htdocs/latihan_pdf/. Berikut ini isi dari file tersebut :
- <? php
- $host = "localhost"; // Nama hostnya
- $ user = "root" ; // Nama pengguna
- $pass = ""; // Password (Isi jika menggunakan password)
- $ connect = mysqli_connect ( $ host , $ user , $ pass , "mynotescode" ) ; // Koneksi ke MySQL
- ?>
Baca Juga:
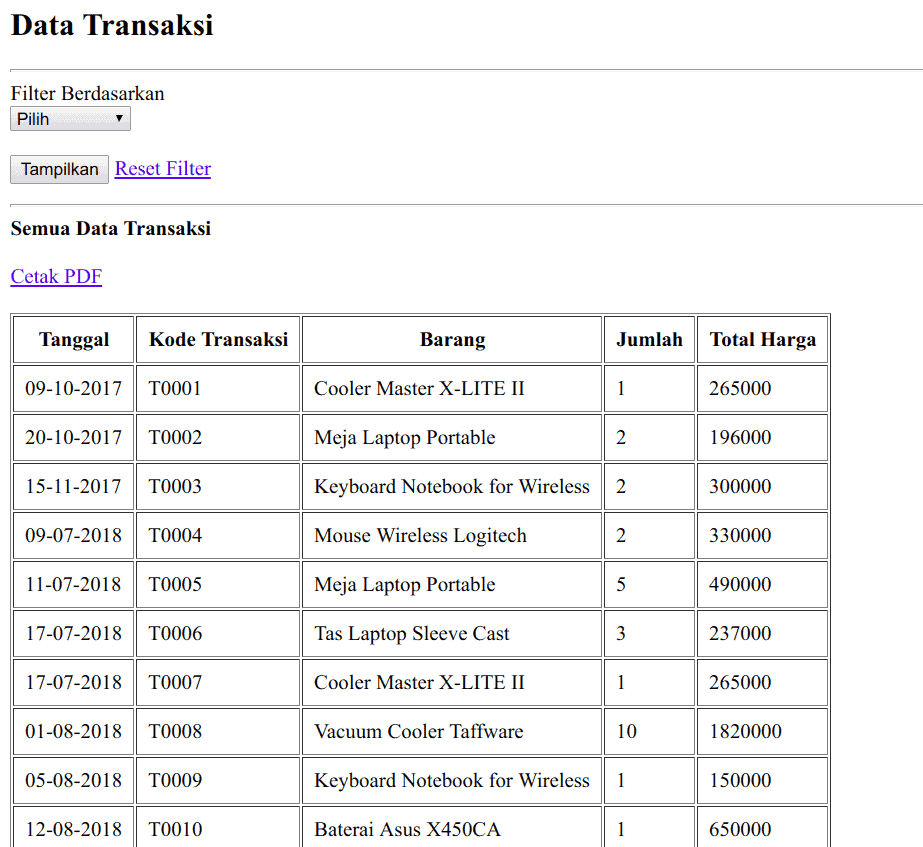
STEP 4 – TAMPILAN AWALSelanjutnya kita akan membuat halaman / tampilan awal website kita. Buat sebuah file php dengan nama index.php dan simpan di folder xampp/htdocs/latihan_pdf. Berikut ini kodenya :

- <? php
- // Load file koneksi.php
- include "koneksi.php";
- ?>
- < html >
- < head >
- <title>Data Transaksi</title>
- < link rel = "stylesheet" href = "plugin / jquery-ui / jquery-ui.min.css" / > < ! - - Muat file css jquery - ui - - >
- < script src = "js / jquery.min.js" > < / script > < ! - - Muat file jquery - - >
- < / head >
- < tubuh >
- < h2 > Transaksi Data < / h2 > < jam >
- < for m method = "get" action = "" >
- <label>Filter Berdasarkan</label><br>
- <select name="filter" id="filter">
- <option value="">Pilih</option>
- <option value="1">Per Tanggal</option>
- <option value="2">Per Bulan</option>
- <option value="3">Per Tahun</option>
- </select>
- <br /><br />
- <div id="form-tanggal">
- <label>Tanggal</label><br>
- <input type="text" name="tanggal" class="input-tanggal" />
- <br /><br />
- </div>
- <div id="form-bulan">
- <label>Bulan</label><br>
- <select name="bulan">
- <option value="">Pilih</option>
- <option value="1">Januari</option>
- <option value="2">Februari</option>
- <option value="3">Maret</option>
- <option value="4">April</option>
- <option value="5">Mei</option>
- <option value="6">Juni</option>
- <option value="7">Juli</option>
- <option value="8">Agustus</option>
- <option value="9">September</option>
- <option value="10">Oktober</option>
- <option value="11">November</option>
- <option value="12">Desember</option>
- </select>
- <br /><br />
- </div>
- <div id="form-tahun">
- <label>Tahun</label><br>
- <select name="tahun">
- <option value="">Pilih</option>
- <?php
- $query = "SELECT YEAR(tgl) AS tahun FROM transaksi GROUP BY YEAR(tgl)"; // Tampilkan tahun sesuai di tabel transaksi
- $sql = mysqli_query($connect, $query); // Eksekusi/Jalankan query dari variabel $query
- while($data = mysqli_fetch_array($sql)){ // Ambil semua data dari hasil eksekusi $sql
- echo '<option value="'.$data['tahun'].'">'.$data['tahun'].'</option>';
- }
- ?>
- </select>
- < Br / > < br / >
- < / div >
- < tombol ketik = "kirim" > Tampilkan < / tombol >
- < A href = "index.php" > Atur Filter < / a >
- < / untuk m >
- < jam / >
- <? php
- if(isset($_GET['filter']) && ! empty($_GET['filter'])){ // Cek apakah user telah memilih filter dan klik tombol tampilkan
- $filter = $_GET['filter']; // Ambil data filder yang dipilih user
- if($filter == '1'){ // Jika filter nya 1 (per tanggal)
- $tgl = date('d-m-y', strtotime($_GET['tanggal']));
- echo '<b>Data Transaksi Tanggal '.$tgl.'</b><br /><br />';
- gema '<a href="print.php?filter=1&tanggal=' $_GET ['tanggal']'">.. Cetak PDF </a> <br /> <br />' ;
- $query = "SELECT * FROM transaksi WHERE DATE(tgl)='".$_GET['tanggal']."'"; // Tampilkan data transaksi sesuai tanggal yang diinput oleh user pada filter
- }else if($filter == '2'){ // Jika filter nya 2 (per bulan)
- $nama_bulan = array('', 'Januari','Februari','Maret','April','Mei','Juni','Juli','Agustus','September','Oktober','November','Desember');
- echo '<b>Data Transaksi Bulan '.$nama_bulan[$_GET['bulan']].' '.$_GET['tahun'].'</b><br /><br />';
- gema '<a href="print.php?filter=2&bulan='. $_GET ['bulan'].'&tahun='. $_GET ['tahun'].'"> Cetak PDF </a> <br / > <br /> ' ;
- $query = "SELECT * FROM transaksi WHERE MONTH(tgl)='".$_GET['bulan']."' AND YEAR(tgl)='".$_GET['tahun']."'"; // Tampilkan data transaksi sesuai bulan dan tahun yang diinput oleh user pada filter
- }else{ // Jika filter nya 3 (per tahun)
- echo '<b>Data Transaksi Tahun '.$_GET['tahun'].'</b><br /><br />';
- gema '<a href="print.php?filter=3&tahun=' $_GET ['tahun']'">.. Cetak PDF </a> <br /> <br />' ;
- $query = "SELECT * FROM transaksi WHERE YEAR(tgl)='".$_GET['tahun']."'"; // Tampilkan data transaksi sesuai tahun yang diinput oleh user pada filter
- }
- }else{ // Jika user tidak mengklik tombol tampilkan
- echo '<b>Semua Data Transaksi</b><br /><br />';
- echo '<a href="print.php"> Cetak PDF </a> <br /> <br />' ;
- $query = "SELECT * FROM transaksi ORDER BY tgl"; // Tampilkan semua data transaksi diurutkan berdasarkan tanggal
- }
- ?>
- < table border = "1" cellpadding = "8" >
- < tr >
- < th > Tanggal < / th >
- <th>Kode Transaksi</th>
- < th > Barang < / th >
- < th > Jumlah < / th >
- < th > Total Harga < / th >
- < / tr >
- <? php
- $sql = mysqli_query($connect, $query); // Eksekusi/Jalankan query dari variabel $query
- $row = mysqli_num_rows($sql); // Ambil jumlah data dari hasil eksekusi $sql
- if($row > 0){ // Jika jumlah data lebih dari 0 (Berarti jika data ada)
- while($data = mysqli_fetch_array($sql)){ // Ambil semua data dari hasil eksekusi $sql
- $tgl = date('d-m-Y', strtotime($data['tgl'])); // Ubah format tanggal jadi dd-mm-yyyy
- gema "<tr>" ;
- gema "<td>" . $ tgl . "</td>" ;
- gema "<td>" . $ data [ 'kode' ] . "</td>" ;
- gema "<td>" . $ data [ 'barang' ] . "</td>" ;
- gema "<td>" . $ data [ 'jumlah' ] . "</td>" ;
- gema "<td>" . $ data [ 'total_harga' ] . "</td>" ;
- gema "</tr>" ;
- }
- }else{ // Jika data tidak ada
- echo "<tr> <td colspan = '5'> Data tidak ada </td> </tr>" ;
- }
- ?>
- < / table >
- < script >
- $(document).ready(function(){ // Ketika halaman selesai di load
- $('.input-tanggal').datepicker({
- dateFormat: 'yy-mm-dd' // Set format tanggalnya jadi yyyy-mm-dd
- });
- $('#form-tanggal, #form-bulan, #form-tahun').hide(); // Sebagai default kita sembunyikan form filter tanggal, bulan & tahunnya
- $('#filter').change(function(){ // Ketika user memilih filter
- if($(this).val() == '1'){ // Jika filter nya 1 (per tanggal)
- $('#form-bulan, #form-tahun').hide(); // Sembunyikan form bulan dan tahun
- $('#form-tanggal').show(); // Tampilkan form tanggal
- }else if($(this).val() == '2'){ // Jika filter nya 2 (per bulan)
- $('#form-tanggal').hide(); // Sembunyikan form tanggal
- $('#form-bulan, #form-tahun').show(); // Tampilkan form bulan dan tahun
- }else{ // Jika filternya 3 (per tahun)
- $('#form-tanggal, #form-bulan').hide(); // Sembunyikan form tanggal dan bulan
- $('#form-tahun').show(); // Tampilkan form tahun
- }
- $('#form-tanggal input, #form-bulan select, #form-tahun select').val(''); // Clear data pada textbox tanggal, combobox bulan & tahun
- })
- })
- < / skrip >
- < script src = "plugin / jquery-ui / jquery-ui.min.js" > < / script > < ! - - Muat plugin file js jquery - ui - - >
- < / body >
- < / html >
Pada halaman ini, kita membuat sebuah form untuk filter data transaksinya. Dimana isi dari combo box filter adalah Per Tanggal, Per Bulan dan Per Tahun. Khusus untuk combo box Tahun, kita isi sesuai dengan data transaksi yang ada didatbase. Jadi nanti pilihan tahunnya menyesuaikan dengan data transaksi di database ada pada tahun berapa saja.
$tgl = date(‘d-m-y‘, strtotime($_GET[‘tanggal’]));
Kode ini untuk mengubah format tanggal menjadi dd-mm-yyyy. Disini terdapat 2 fungsi yakni date() dan strtotime(). Fungsi date berfungsi untuk menentukan format waktu yang kita ingin kan, isi dari parameter 1 adalah format yang kita inginkan, disini kita isi dengan d-m-y. Lebih lengkapnya soal isi dari parameter 1 di fungsi date() bisa anda lihat disini : Dokumentasi Fungsi Date(). Untuk strtotime() adalah sebuah kode yang berguna untuk mengubah string menjadi time. Karna paramater 2 dari fungsi date() adalah waktu yang akan diubah formatnya (dalam bentuk time). Sehingga disini kita akan mengubah data tanggal dari form filter yang formatnya yyyy-mm-dd dan tipenya string menjadi tipe time agar bisa di ubah formatnya dengan fungsi date().
Kode ini untuk mengubah format tanggal menjadi dd-mm-yyyy. Disini terdapat 2 fungsi yakni date() dan strtotime(). Fungsi date berfungsi untuk menentukan format waktu yang kita ingin kan, isi dari parameter 1 adalah format yang kita inginkan, disini kita isi dengan d-m-y. Lebih lengkapnya soal isi dari parameter 1 di fungsi date() bisa anda lihat disini : Dokumentasi Fungsi Date(). Untuk strtotime() adalah sebuah kode yang berguna untuk mengubah string menjadi time. Karna paramater 2 dari fungsi date() adalah waktu yang akan diubah formatnya (dalam bentuk time). Sehingga disini kita akan mengubah data tanggal dari form filter yang formatnya yyyy-mm-dd dan tipenya string menjadi tipe time agar bisa di ubah formatnya dengan fungsi date().
$nama_bulan = array(”, ‘Januari’,’Februari’,…..
Kode ini akan kita gunakan untuk mengubah data bulan dari form filter manjadi nama bulan itu sendiri dalam bahasa indonesia. Bisa di lihat pada form filter untuk combo box bulan, disitu ada tag option dimana isinya adalah angka dimulai dari 1 untuk januari, 2 untuk februari, dan seterusnya. Nah angka dari value tadi akan kita ubah menjadi nama bulan sesuai dengan value nya dan kita panggil pada variabel $nama_bulan[value_bulannya]. Untuk informasi, index array dimulai dari 0, sehingga bisa kita lihat pada variabel $nama_bulan isi array pertama sengaja saya kosongkan karna index 0 tidak kita pakai soalnya bulan januari dimulai dari 1.
Kode ini akan kita gunakan untuk mengubah data bulan dari form filter manjadi nama bulan itu sendiri dalam bahasa indonesia. Bisa di lihat pada form filter untuk combo box bulan, disitu ada tag option dimana isinya adalah angka dimulai dari 1 untuk januari, 2 untuk februari, dan seterusnya. Nah angka dari value tadi akan kita ubah menjadi nama bulan sesuai dengan value nya dan kita panggil pada variabel $nama_bulan[value_bulannya]. Untuk informasi, index array dimulai dari 0, sehingga bisa kita lihat pada variabel $nama_bulan isi array pertama sengaja saya kosongkan karna index 0 tidak kita pakai soalnya bulan januari dimulai dari 1.
$sql = mysqli_query($connect, $query);
Untuk mengeksekusi / menjalankan query sql. struktur dasar penulisannya adalah sebagai berikut :
Untuk mengeksekusi / menjalankan query sql. struktur dasar penulisannya adalah sebagai berikut :
- mysqli_query ( $ connect , $ query ) ;
- /*
- Keterangan :
- - $connect : diisi dengan koneksi ke mysql. hasil dari mysqli_connect
- - $query : diisi dengan Query SQL yang diinginkan
- */
Baca Juga:
mysqli_num_rows($sql);
Untuk mengambil jumlah data dari hasil eksekusi suatu query sql. Struktur dasar penulisannya adalah sebagai berikut :
Untuk mengambil jumlah data dari hasil eksekusi suatu query sql. Struktur dasar penulisannya adalah sebagai berikut :
- mysqli_num_rows ( $ sql ) ;
- /*
- Keterangan :
- - $sql : diisi dengan hasil eksekusi query sql(mysql_query())
- */
mysqli_fetch_array($sql);
Untuk mengambil data dari hasil eksekusi suatu query sql. Struktur dasar penulisannya adalah sebagai berikut :
Untuk mengambil data dari hasil eksekusi suatu query sql. Struktur dasar penulisannya adalah sebagai berikut :
- mysqli_fetch_array ( $ sql ) ;
- /*
- Keterangan :
- - $sql : diisi dengan hasil eksekusi query sql(mysql_query())
- */
Kode diatas saya simpan didalam looping while berfungsi untuk melakukan proses perulangan sampai data terkahir dengan tujuan agar kita bisa menampilkan datanya satu per satu.
- gema "<td>" . $ data [ 'kode' ] . "</td>" ;
- gema "<td>" . $ data [ 'barang' ] . "</td>" ;
- gema "<td>" . $ data [ 'jumlah' ] . "</td>" ;
- gema "<td>" . $ data [ 'total_harga' ] . "</td>" ;
Pada kode diatas terdapat variabel $data digunakan untuk mengambil isi dari field-field yang ada pada tabel transaksi di database latihan. Pada kode diatas juga ada kode yang berada di dalam tanda [‘…..’], kode tersebut harus sama dengan nama field yang ada pada tabel transaksi.
STEP 5 – PROSES CETAK (PRINT)Sesuai judul dari step 5 ini, kita akan masuk ke inti dari catatan ini yakni membuat proses cetak ke file pdf. Pertama-tama buat dulu sebuah file baru dan beri nama print.php, lalu simpan file tersebut di folder xampp/htdocs/latihan_pdf/. Berikut ini isi / skrip dari file tersebut :
- <? php ob_start ( ) ; ?>
- < html >
- < head >
- < title > Cetak PDF < / title >
- < style >
- meja {
- border - collapse: collapse;
- table - layout: fixed; width: 630px;
- }
- table td {
- kata - bungkus: istirahat - kata;
- lebar: 20 %;
- }
- < / style >
- < / head >
- < tubuh >
- <? php
- // Load file koneksi.php
- include "koneksi.php";
- if(isset($_GET['filter']) && ! empty($_GET['filter'])){ // Cek apakah user telah memilih filter
- $filter = $_GET['filter']; // Ambil data filder yang dipilih user
- if($filter == '1'){ // Jika filter nya 1 (per tanggal)
- $tgl = date('d-m-y', strtotime($_GET['tanggal']));
- echo '<b>Data Transaksi Tanggal '.$tgl.'</b><br /><br />';
- $query = "SELECT * FROM transaksi WHERE DATE(tgl)='".$_GET['tanggal']."'"; // Tampilkan data transaksi sesuai tanggal yang diinput oleh user pada filter
- }else if($filter == '2'){ // Jika filter nya 2 (per bulan)
- $nama_bulan = array('', 'Januari','Februari','Maret','April','Mei','Juni','Juli','Agustus','September','Oktober','November','Desember');
- echo '<b>Data Transaksi Bulan '.$nama_bulan[$_GET['bulan']].' '.$_GET['tahun'].'</b><br /><br />';
- $query = "SELECT * FROM transaksi WHERE MONTH(tgl)='".$_GET['bulan']."' AND YEAR(tgl)='".$_GET['tahun']."'"; // Tampilkan data transaksi sesuai bulan dan tahun yang diinput oleh user pada filter
- }else{ // Jika filter nya 3 (per tahun)
- echo '<b>Data Transaksi Tahun '.$_GET['tahun'].'</b><br /><br />';
- $query = "SELECT * FROM transaksi WHERE YEAR(tgl)='".$_GET['tahun']."'"; // Tampilkan data transaksi sesuai tahun yang diinput oleh user pada filter
- }
- }else{ // Jika user tidak memilih filter
- echo '<b>Semua Data Transaksi</b><br /><br />';
- $query = "SELECT * FROM transaksi ORDER BY tgl"; // Tampilkan semua data transaksi diurutkan berdasarkan tanggal
- }
- ?>
- < table border = "1" cellpadding = "8" >
- < tr >
- < th > Tanggal < / th >
- <th>Kode Transaksi</th>
- < th > Barang < / th >
- < th > Jumlah < / th >
- < th > Total Harga < / th >
- < / tr >
- <? php
- $sql = mysqli_query($connect, $query); // Eksekusi/Jalankan query dari variabel $query
- $row = mysqli_num_rows($sql); // Ambil jumlah data dari hasil eksekusi $sql
- if($row > 0){ // Jika jumlah data lebih dari 0 (Berarti jika data ada)
- while($data = mysqli_fetch_array($sql)){ // Ambil semua data dari hasil eksekusi $sql
- $tgl = date('d-m-Y', strtotime($data['tgl'])); // Ubah format tanggal jadi dd-mm-yyyy
- gema "<tr>" ;
- gema "<td>" . $ tgl . "</td>" ;
- gema "<td>" . $ data [ 'kode' ] . "</td>" ;
- gema "<td>" . $ data [ 'barang' ] . "</td>" ;
- gema "<td>" . $ data [ 'jumlah' ] . "</td>" ;
- gema "<td>" . $ data [ 'total_harga' ] . "</td>" ;
- gema "</tr>" ;
- }
- }else{ // Jika data tidak ada
- echo "<tr> <td colspan = '5'> Data tidak ada </td> </tr>" ;
- }
- ?>
- < / table >
- < / body >
- < / html >
- <? php
- $ html = ob_get_contents ( ) ;
- ob_end_clean ( ) ;
- require_once ( 'plugin / html2pdf / html2pdf.class.php' ) ;
- $ pdf = HTML2PDF baru ( 'P' , 'A4' , 'and' ) ;
- $ pdf - > WriteHTML ( $ html ) ;
- $pdf->Output('Data Transaksi.pdf', 'D');
- ?>
Sebenarnya skrip diatas hampir sama dengan isi dari file index.php. Hanya saja pada print.php tidak ada link cetak pdf nya dan juga pada skrip diatas terdapat skrip berikut ini :
<? php ob_start (); ?>
//… ..
// skrip html
//… ..
<? Php
$ html = ob_get_contents ();
ob_end_clean ();
//… ..
// skrip html
//… ..
<? Php
$ html = ob_get_contents ();
ob_end_clean ();
Pada skrip print.php, Skrip yang berfungsi untuk menampilkan data transaksi pada tabel diapit oleh skrip yang saya beri tanda merah. Skrip tersebut berfungsi untuk mengambil tampilan tabel data transaksi dan memasukkannya ke dalam variabel $html. Variabel $html ini akan digunakan sebagai output yang kita inginkan pada file pdfnya. Lihat skrip berikut ini :
require_once ('plugin / html2pdf / html2pdf.class.php');
$ pdf = HTML2PDF baru ('P', 'A4 ′,' en ');
$ pdf-> WriteHTML ( $ html );
$ pdf-> Output ('Data Transaksi.pdf', 'D');
$ pdf = HTML2PDF baru ('P', 'A4 ′,' en ');
$ pdf-> WriteHTML ( $ html );
$ pdf-> Output ('Data Transaksi.pdf', 'D');
Skrip diatas digunakan untuk mengkonversi skrip html menjadi pdf. Dimulai dari skrip require_once(‘./assets/html2pdf/html2pdf.class.php’);, skrip ini berfungsi untuk memuat (meload) plugin html2pdfnya. Lalu skrip $pdf = new HTML2PDF(‘P’,’A4′,’en’);, skrip ini berfungsi memanggil fungsi __construct pada plugin html2pdf. Berikut ini adalah fungsi __construct yang kita panggil pada plugin html2pdfnya :
- /**
- * Pembangun
- *
- * @param string $sens - orientasinya : landscape atau portrait
- * @param string $format - format kertasnya : A4, A5, dan lain-lain
- * @param string $langue - Bahasanya : en, fr, dan lain-lain
- * @param boolean $ unicode - TRUE berarti mengelompokkan teks input IS unicode (default = true)
- * @param String $ encoding - pengkodean charset; Standarnya adalah UTF-8
- * @param array $ marges - margin secara default, secara berurutan (kiri, atas, kanan, bawah)
- * @ mengembalikan null
- */
- fungsi publik __construct ( $ meaning = 'P' , $ format = 'A4' , $ language = 'en' , $ unicode = true , $ encoding = 'UTF-8' , $ margin = array ( 5 , 5 , 5 , 8 ) )
Baca Juga:
Lalu skrip $pdf->WriteHTML($html);, skrip ini berfungsi untuk menentukan apa yang ingin ditampilkan pada pdfnya. Struktur dasar penulisannya yaitu $pdf->WriteHTML(‘kode_htmlnya’);. Pada kasus ini, kita memasukan kode htmlnya kedalam variabel $html. Yang terakhir skrip $pdf->Output(‘Data Transaksi.pdf’, ‘D’);, kode tersebut berfungsi untuk menentukan nama file pdf yang kita buat. dan juga untuk menentukan mode apa yang ingin dilakukan ketika skrip tersebut dipanggil. Contohnya disitu ada skrip …,’D’);, Huruf D disitu berarti ketika skrip dipanggil, maka lakukan proses download pada file pdfnya. sebenarnya ada banyak mode yang bisa kita lakukan, seperti tampilkan pdfnya dibrowser ketika skrip itu dipanggil dan lain-lain (untuk lebih detailnya, klik disini).
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Selamat Pengodean ^ _ ^
SOURCE CODEUntuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi MySQLi : Link download yang sesuai tutorial ini yakni menggunakan fungsi MySQLi untuk query ke databasenya
– Download versi MySQLi : Link download yang sesuai tutorial ini yakni menggunakan fungsi MySQLi untuk query ke databasenya


Komentar
Posting Komentar